AE常用动效有哪些 ae做动效有哪些常用的效果
![]() admin2023-11-04【电脑办公】浏览:166
admin2023-11-04【电脑办公】浏览:166
动态效果在APP设计中的应用越来越多。很明显,好的动态效果设计可以提升用户体验,它的存在让我们的用户对操作更加感性。好的动态效果设计是一种奖励,而不好的动态效果设计则是一种损失。而AE是最常用的动态效果输出软件,也是动态效果软件的鼻音,1!接下来我们就为大家分享AE常用动效落,一起来看看吧~
AE常用动效分享:
一、文件导入
1、从PSD导入-PSD文件导入AE
AE与PS有很好的兼容性,PS的图层以及各种样式都能无偏差的导入到AE中,在导入时将“导入为”选择:合成-保持图层大小,图层选项选择“可编辑的图层样式”

psd文件导入面板

2、AEUX-Sketch导入AE
AEUX(前身叫Sketch2AE)是由 Google 团队动画设计师大佬 Adam Plouff 开发,运用在 Sketch 和 AE 的一组高效插件,能将 Sketch 里的图层以及整个画板一键导入到 AE 里,同时能在 AE 里解决图形分组和分层的问题,减少从设计稿到动效设计的衔接困难,目前该该插件也已支持支持Figma。

3、OVerload-AI与AE互导入
Overlord不仅可以实现AI导入AE,还能随时从AE导回AI修改,这对本身不适合用于绘制图形的AE来说,无疑是补上了一个短板。

最新的Overlord支持路径、形状、参数图形、剪切关系、文本、甚至大部分的渐变参数都能无偏差互导,并且可以设置导成子图层还是独立图层,可以说是非常方便了。
官网链接:https://www.battleaxe.co/overlord
二、常用的几种动效落地方式
1、Gif动画
GIF是以8位色(256种颜色)重现真彩色的图像,可动的位图,但质量较差,压缩到临界值时会出现锯齿边和白边,不支持半透明通道;
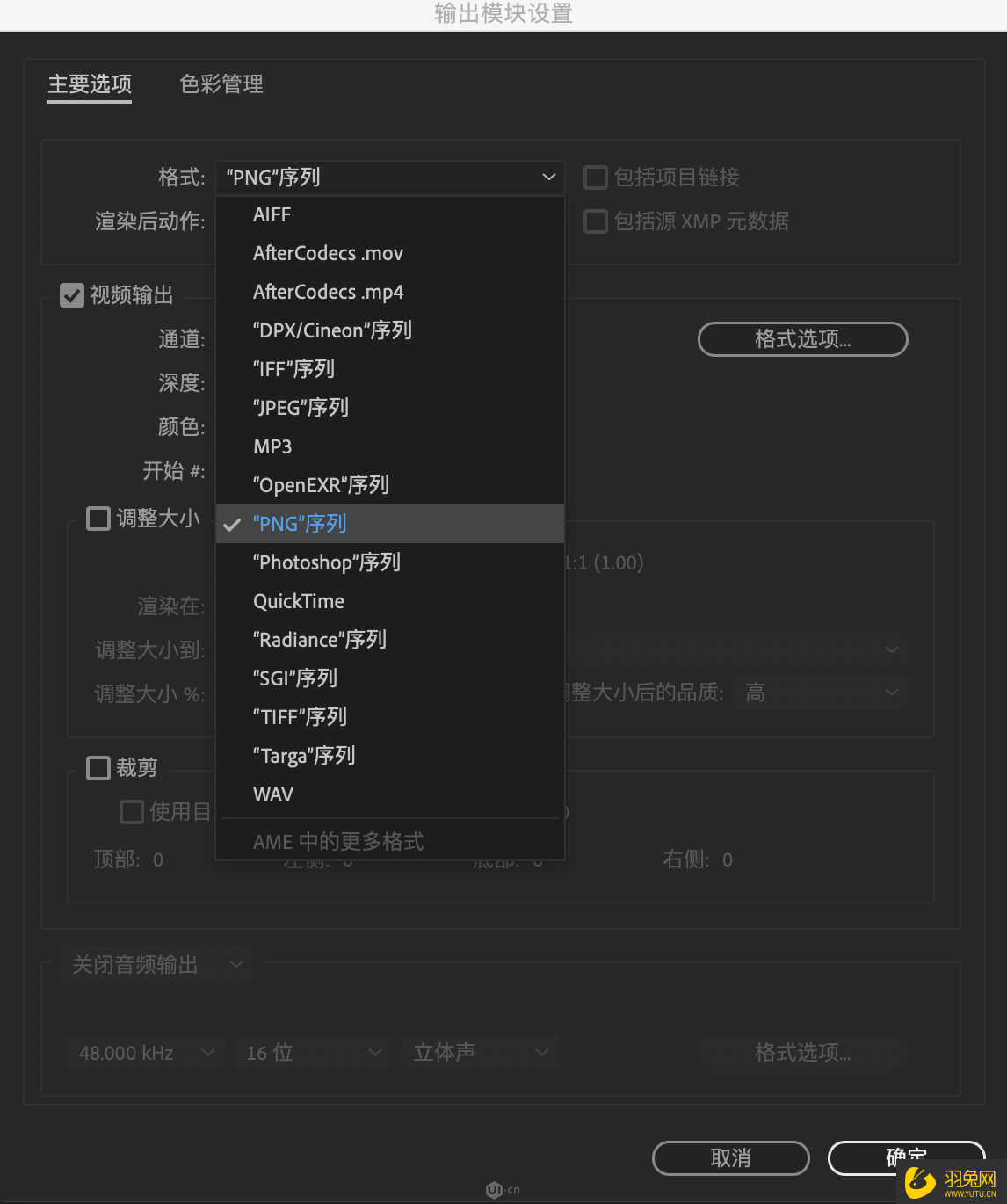
2、PNG序列
PNG序列帧是把动画效果用一帧一帧的图像文件来表示,需要AE导出PNG序列帧图层,质量会比Gif好,因为是位图所以也能显示多种动画特效;以单帧图像呈现,输出后会生成一个PNG序列组的文件夹;
导出方式:AE菜单栏文件 — 导出 — 添加到渲染队列 — 导出PNG序列

3、Lottie( json)
Lottie 是 Airbnb 开源的一套跨平台的完整的动画效果解决方案,设计师可以使用 Adobe After Effects 设计出漂亮的动画之后,使用 Lottic 提供的 Bodymovin 插件将设计好的动画导出成 JSON 格式,就可以直接运用在 iOS、Android、Web 和 React Native之上,无需其他额外操作。

4、SVGA
SVGA 是由YY团队开发出来的一种跨平台的开源动画格式,同时兼容 iOS / Android / Web。SVGA 除了使用简单,性能卓越,由于动画文件体积更小,播放资源占用更优,动画还原效果更好;同时让动画开发分工明确,各自专注各自的领域,大大减少动画交互的沟通成本,提升开发效率,动画设计师专注动画设计,通过工具输出svga动画文件,提供给开发工程师在集成 svga player 之后直接使用。
SVGA 不同于 Lottie,Lottie 需要在 Player 一层完整地将 After Effects 所有逻辑实现,而 SVGA 则将这些逻辑免去。也因此,SVGA 可以同时支持 Flash。SVGA 做的事情,实际上,非常简单,Converter 会负责从 Flash 或 AE 源文件中提取所有动画元素(位图、矢量),并将其在时间轴中的每帧表现(位移、缩放、旋转、透明度)导出。Player 会负责将这些信息还原至画布上。
5、Apng
APNG(Animated Portable Network Graphics)是一个基于PNG的位图动画格式,扩展方法类似主要用于网页的GIF89a,仍对传统PNG保留向下兼容。第1帧是标准的单幅PNG图像,因此只支持原版PNG的软件能正常显示第1帧。剩余的动画帧和帧速数据储存在符合原版PNG标准的扩展数据块里。
APNG是由Mozilla在2004年推出的,其目的是试图替代GIF文件格式,同时增加一些GIF文件不具备的特性。其实早在1995年,为了避免专利影响,以及Unisys公司根据它在GIF格式中使用的LZW数据压缩算法的软件专利开始商业收费。APNG的前生MNG动图格式就已经诞生了,由于结构复杂的MNG程序库,使用过程会占用大量的资源,早期只有较少的浏览器支持,Chrome、IE、Opera、Safari 则从未支持过。即使APNG发展2007年也未能通过官方标准认证。但是不影响Mozilla继续支持APNG。
6、WebP
WebP(发音"weppy")是一种同时提供有损压缩与无损压缩的图文格式,扩展方法派生自影像编码格式VP8,被认为是WebM多媒体格式的姊妹项目,是由Google在购买On2 Technologies后发展出来,以BSD授权条款发布。
WebP是由谷歌于在2010年推出的,意图改变web图片JPG、PNG、GIF三分天下局势的一种图片格式。它不仅支持无损或有损压缩、alpha通道,还支持动画演示。目前,在当前网页浏览器当中,Google Chrome和Opera原生支持静态与动态的WebP格式,而Google Chrome自12版开始支持WebP的渐进式解码功能。除此之外,移动端Android4.0以上也支持webp格式图片。

7、MP4
MP4大家都知道的音视频格式,但是AE是不能直接导出的。在实际项目中普遍应用在礼物大动画上,因为MP4能够附带声音,所以使用场景也非常广泛,但是使用一般的MP4会内存非常大。
三、几种动效落地方式的优缺点
1、优缺点对比
此表必须要收藏 ❤️❤️❤️

2、总结
① 图片质量:与GIF相比,APNG/Webp格式的图片,不仅支持支持透明像素。并且,APNG/WebP文件格式的图片不会有锯齿,颗粒感等问题。
② 体积:GIF采用LZW压缩算法,而APNG采用的是 Deflate压缩算法,WebP使用的是基于VP8视频格式的帧内编码,并以RIFF作为容器格式。在相同的情况下APNG/Webp文件体积会更小,并且效果更佳。

通过个人长期的对比得出,7种格式的从大到小依次为:MP4 > PNG序列 > APNG/Webp > GIF > Lottie > SVG
json文件和SVG动画文件大小比较接近,因此可以根据实际考虑决定即可,GIF虽然可以压缩到比较小,但是本身图片质量也较差,因此建议慎重考虑。
③ 颜色:GIF是以8位色(256种颜色)重现真彩色的图像,而APNG/WebP支持24位真彩色(共有1670万种颜色),能承载比GIF更丰富的颜色细节。
④ 兼容性:GIF几乎支持所有的浏览器,而APNG/WebP兼容性就要差很多。APNG目前只有firefox、opera以及ios8以上的原生支持。WepP则只有opera、Chrome以及安卓的支持。
3、使用场景建议
GIF动图:简单的视觉动图,小尺寸Banner、活动页装饰动效、界面悬浮的动态入口等PNG帧序列:变化较少的动态效果,操作引导、入口闪动提示、部分加载效果等SVGA:较为复杂的视觉动效,礼物特效、酷炫开场动效等
WebP/Apng:大尺寸的banner、活动氛围背景、活动页头图等JSON:简单的交互动效,按钮icon交互、logo启动效果、矢量插图动效等
MP4:启动界面动画、大型活动的宣传介绍(如淘宝双11、京东618 做任务瓜分现金红包活动)
四、常用的几个动效落地插件
1、Gifgun-快速导出GIF
GifGun是一款可以直接在AE里一键创建输出GIF动画格式脚本,我们在Dribbbble,Behance,站酷所看到的GIF动画大部分得益于这个插件的输出。对于作品展示是个非常好用的插件。

Gif格式因为不支持半透明区域且容易有锯齿,如今的实际开发中已经有了Apng、Lottie等很多更好的替代方案,但在网页浏览、文档编辑等许多场景,还是需要使用Gif来演示动效或者作为封面缩略图。AE从2014版本后就不支持Gif导出了,而Gifgun就是一款能很好地导出Gif格式的插件。
GifGun一定程度保留了更好的色彩,以及大大压缩了gif文件的大小。在输出路径方面也具有很强的优势。
使用前后对比:
使用GifGun前:AE - 导出MOV - 拖进PS - 导出Gif
使用GifGun后:AE -窗口- 扩展 - Gifgun - 导出Gif

2、Bodymovin
Bodymovin是After Effects的插件,使用Lottie首先要在AE中安装Bodymovin插件,才可以导出json数据格式的动画供Lottie使用。
Bodymovin能够将AE中矢量图形做成的动效导成json文件,变成一串纯粹的代码,再被Lottie渲染还原出来。这就让“尺寸”和“帧率”摆脱了以往体积的束缚,导出的即使是又高清又流畅的大图,也可以保持很小的体积。

⚠️注意事项:
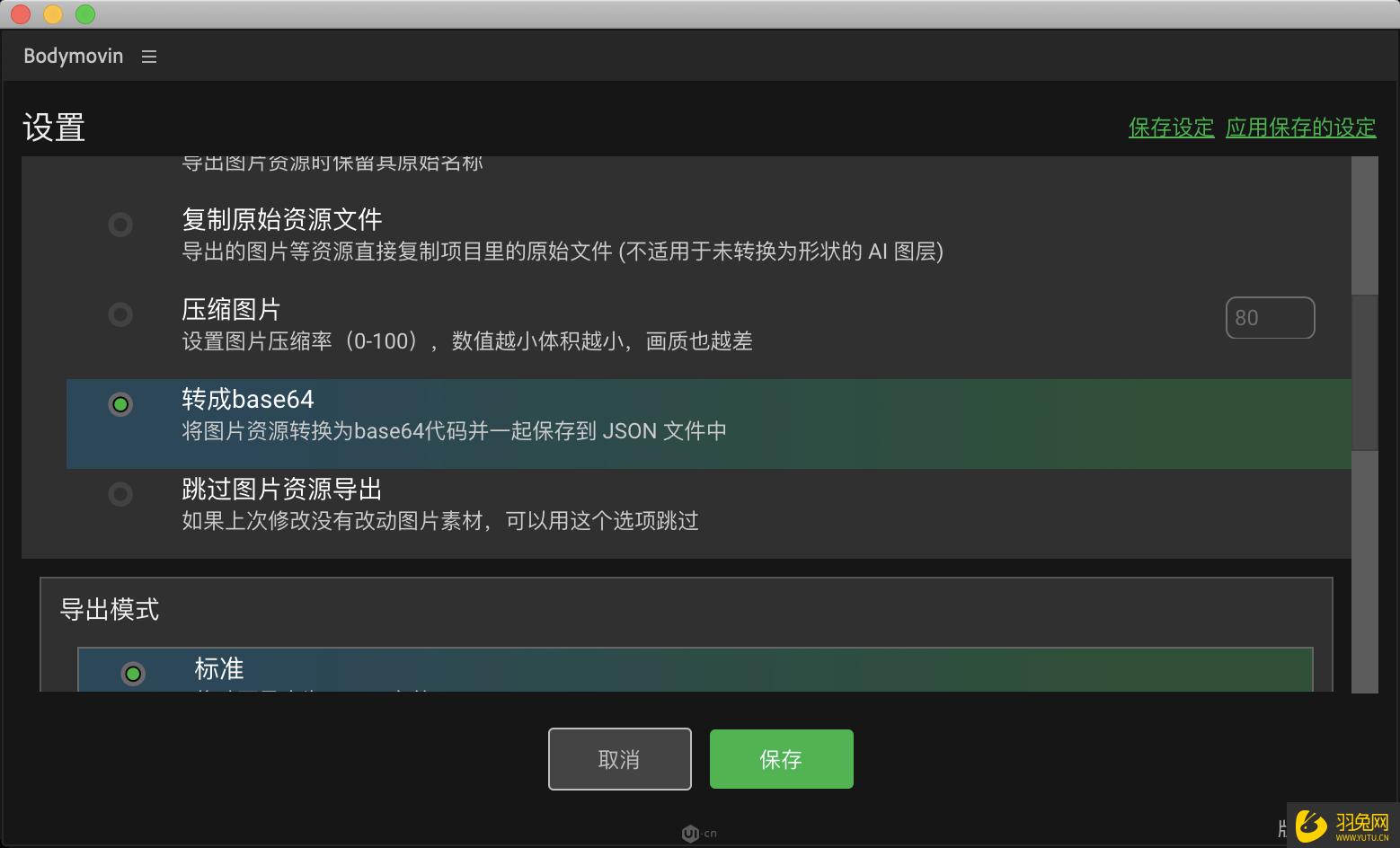
① 如何只导出一个json文件(json包含图片资源)
只需在合成设置中,勾选将图片转成base64,将图片资源转换为base64代码并一起保存到JSON文件中即可

② img文件夹里图片资源命名问题
如果有需要用到img文件夹的情况时,外链img文件夹里的图片资源必须跟json文件里的文件名一致,在跟开发更换资源的时候经常会混乱,会忘记更换图片,导致无法正常显示。
3、Aftercodecs-导出小巧高清的MP4
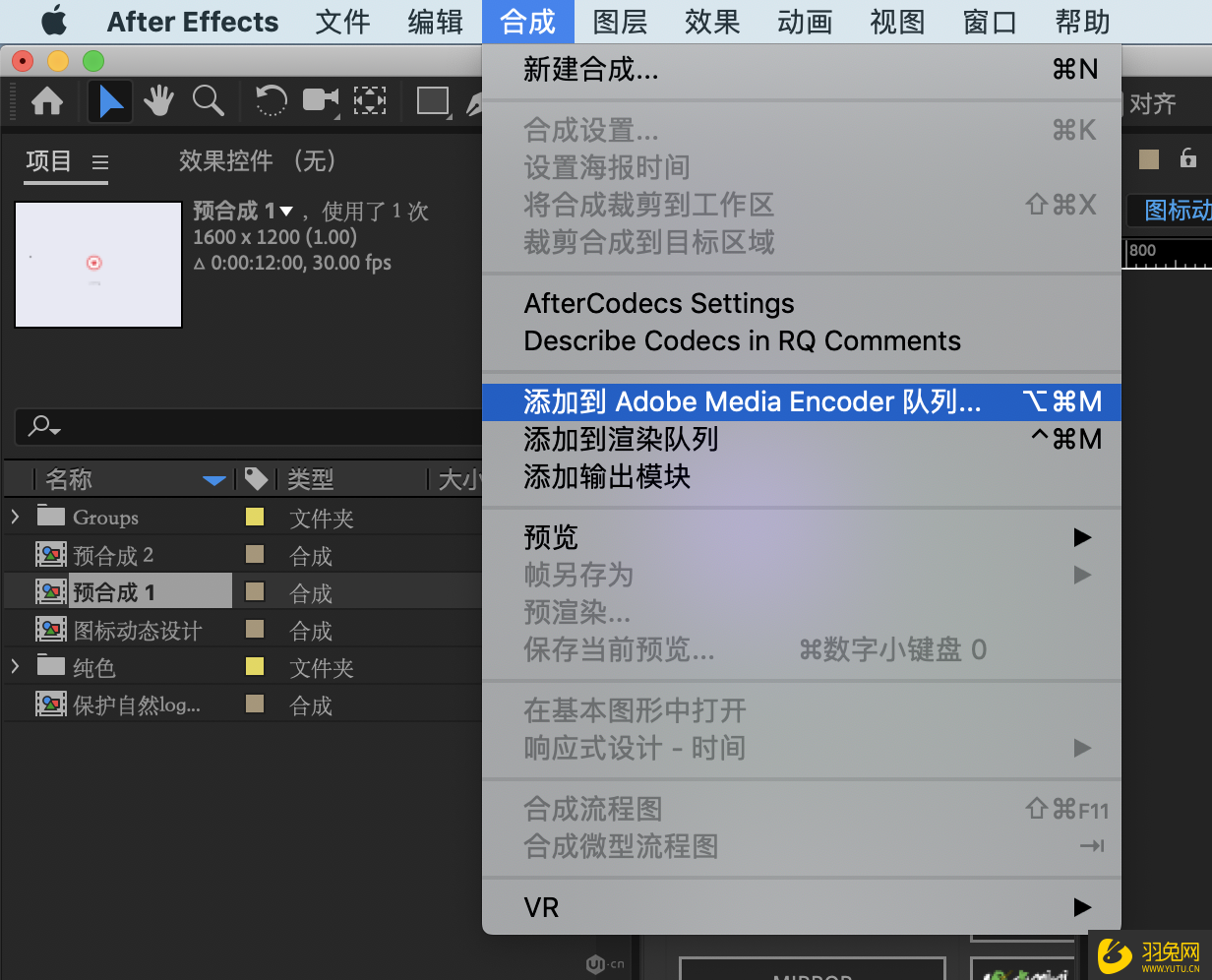
AE本身不支持直接导出MP4,很多时候只能先导出体积庞大的MOV格式,再通过第三方软件转成MP4,操作繁琐不说,还损失画质;如果要导出PM4,需要Adobe自家的多媒体编码软件Media Encoder 才能完美导出MP4,在ME软件中选中 H.264格式,就可以导出MP4;不过这款软件本身体积较大,每次打开都要运行很久。


所以导出MP4格式,推荐使用更实用的MP4导出插件— Aftercodecs,轻松搞定。安装后在输出模块设置里,就能找到对应的导出项了,并且导出的MP4也是小巧高清的。

使用前后对比:
使用前:AE(不能直接导出) - 添加到ME - 导出MP4
使用后:AE - 输出模块设置 - Aftercodecs.mp4 - 导出MP4
4、Apng/WebP Exporter
BX-WebP/Apng Exporter 插件,可以实现输出WebP和Apng格式

插件使用
① 在AE中打开需要导出的合成,在合成中设置好帧率。
② 找到AE工具栏中的「窗口」-「扩展」中运行安装好的「BX-WebP/ApngExporter」
③ 选择需要导出格式对应导出地址,进行导出。(点击「WebP地址」、「APNG地址」进行选取)
④ 设置画质,取值0-100之间的整数。数值越大画质越好,同时图片也越大。
⑤ 设置循环次数,取值为整数,0为无限循环
以上通过四大部分详细的为大家分享了 AE常用动效了,就是不知道大家学会了多少?不过小编在这里建议大家一定要学习掌握起来,这样对于自己后期的一个AE动效制作是有一定的帮助作用的!好了,本期分享就到这里,感谢大家的阅读!

热评文章
企业微信分屏老师能看到吗 企业微信切屏老师能看见吗
excel如何批量输入求和公式 excel批量输入求
罗技驱动win7能用吗 罗技鼠标支持win7系统吗
打印机驱动卸载干净教程 打印机驱动怎样卸载干净
显卡驱动更新小技巧,让你的电脑运行更稳定
手机系统声音不起眼,但很重要 手机系统声音有的,但