图标设计知识要点:什么是线性图标 线性的图标
![]() admin2023-09-01【电脑办公】浏览:213
admin2023-09-01【电脑办公】浏览:213
作为UI设计师,我们开始接触最多的就是图标,现在很多设计师都喜欢线性图标,导致很多新手设计师跟随主流的脚步选择线性图标进行设计,但它真的就像我们看起来那么简单吗?你知道到底什么是线性图标吗?线性图标的特征是怎么样的?如果此时你被这两个问题给问到了,那么接下来跟着小编一起了解了解 图标设计的线性图标吧~

什么是线性图标?
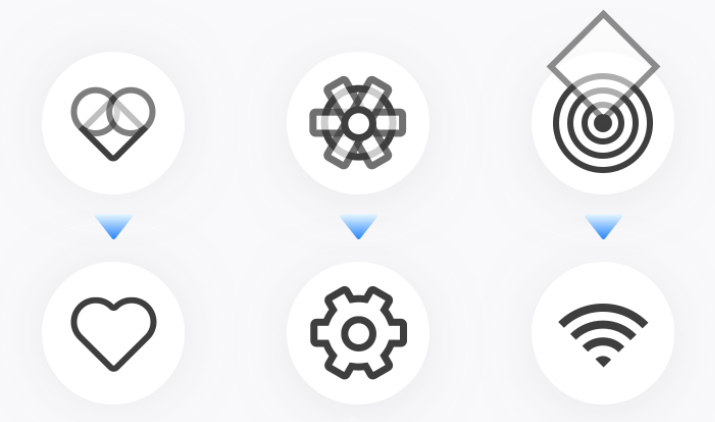
线性图标(Linear Icon),简单地说是由包括直线、曲线、点在内等元素组合而成的图标样式。线性图标具有简易线性图标是指用尽量少的线条去描述图标所要表达的意义,适合用于元素简单、仅凭轮廓就能感知物体意义的图形及图标整体尺寸有限制

线性图标的特征是怎么样的?
目前市场上最受欢迎的线性图标是2px和3px
为什么大多数产品使用2px和3px的线性图标?线条越宽,可以显示的细节就越少,但图标的表现力可以大大提高,这就是为什么平面图标的视觉表现总是优于线性图标的原因。下面是最右边的水平图标和线性图标的对比:
线性图标线的宽度越小,显示的细节就越多,直观性就越差,因为太多东西会分散视觉注意力。
当然,也有一些产品使用1px和4px的线性图标,图标上也做了减法。因此,我们可以看到,有些1PX的图标非常简单,但由于线条太细,底部栏图标的视觉性能较弱,而4px的图标略厚
因此,线性图标的最佳表达是在2px和3px处,同时减少了一些图标细节,可以更好的提高图标的表达。但在图形相同的情况下,平面图标的视觉表达优于线性图标,因此平面图标更易于使用。

以上就是关于线性图标的分析说明了,希望能够帮助到你!其实,在线性图标里面又有一种断点线性图标,不过这种图标一般不建议新人学习以及设计,所以大家可以先从完整的线性图标开始着手吧~
上一篇:Excel的向上取整函数是什么

热评文章
企业微信分屏老师能看到吗 企业微信切屏老师能看见吗
excel如何批量输入求和公式 excel批量输入求
罗技驱动win7能用吗 罗技鼠标支持win7系统吗
打印机驱动卸载干净教程 打印机驱动怎样卸载干净
显卡驱动更新小技巧,让你的电脑运行更稳定
手机系统声音不起眼,但很重要 手机系统声音有的,但